HiFi Klubben / Argon Audio
Developing and implementing a Digital Product Returns platform that is going to digitalise the current "manual" product returns.
Customer oriented development and back-office application UX.
Project Description
HiFi Klubben/Argon Audio’s needs – the project consisted in developing a product that could digitalise their “manual” product returns process.
The project was developed as part of my internship stage in the 3rd semester for the Top-Up Bachelors in Web Development. Finally, the project was used as my Final Bachelors Thesis in Web Development – receiving a grade after the evaluation: 12 ( using the 7-points Danish scale).
Project requirements
- Automise as many manual processes as possible;
- Create a platform that can be managed from the both ends – business and customer;
- From the business end : enable handling of digital returns and use the data to generate reports and statistics – make processes more efficient then before;
- From the customer end: enable customers to return their products easier and faster, without the interaction with the customer support agents.
Role responsibilities
- Organise meetings with stakeholders/ department representatives and maintain communication – collect data for research and testing sessions
- Transform research findings in product scenarios and goals – use them for further development
- Creative process – produce low and high fidelity prototypes that can be used for testing purposes before the final product implementation. Define a final Product Design Concept
- Perform research for implementation opportunities – implement the product using Shopify CMS App
- Deliver a functional and usable product both for back-office handling and customer completion
Goal
The scope of the project was to digitalise and automatise the manual processes that Argon Audio was using in order to manage the product returns – both from the Customer and Business perspective.
Implement a system/ platform that was going to either fully or partially digitalise and centralise the product returns. Automatise the communication between softwares and use the data to generate reports: sales vs. returns.
Year
August 2021 – January 2022
Role
Intern position – User Experience Deigner and Web Developer
Part of the Web Development Top-Up Bachelors Program.
Tools
Adobe XD
Google Analytics
Shopify Analytics
CMS Development – Shopify App store
Skills
Design methodologies: Design Thinking, Goal- Directed Design
Creative process: Brainstorm – idea development, Product scenario and User Journey mapping, Low and high fidelity prototyping, Web App Design,
Testing methodologies: Heuristic evaluation, Usability testing – both on site and remote
Frontend Development: HTML/CSS – for further customisation of the Shopify App
1. Problem Statement
The problem statement definition is split into the over-arching problem and secondary sub-questions:
Over-arching Problem statement: How can Argon Audio design and implement an effective and usable Product Return Form on their e-commerce platforms?
Descriptive sub-question: Who is Argon Audio, their customers and current business and customer pain points?
Analytical sub-question: How to use all previously gathered information and define a design and user journey for the Product Return Platform that is responding to both the customer and business needs and expectations?
Evaluative sub-question: How to implement and evaluate the success of the Product Return form?
2. Research
The research phase is split into 3 main sections: Business Research, Software Interaction mapping and Target Audience research.
1.1 BUSINESS RESEARCH
The purpose of this research phase was to gather as much information about the business itself and to formulate pain-points and identify the root cause of the issues present at a certain point. Those pain points were later of formulated into business goals – goals that the company would like to reach in the future with the scope of this project.
First of all, we have to note down that Argon Audio’s platform is build using CMS System Shopify, therefore the implemented product has to be compatible with the current implementation.
Research procedures used for gathering information:
- Kick-Off meeting
- Stakeholder
- Competitive audits
- Task Analysis
DEFINING BUSINESS GOALS
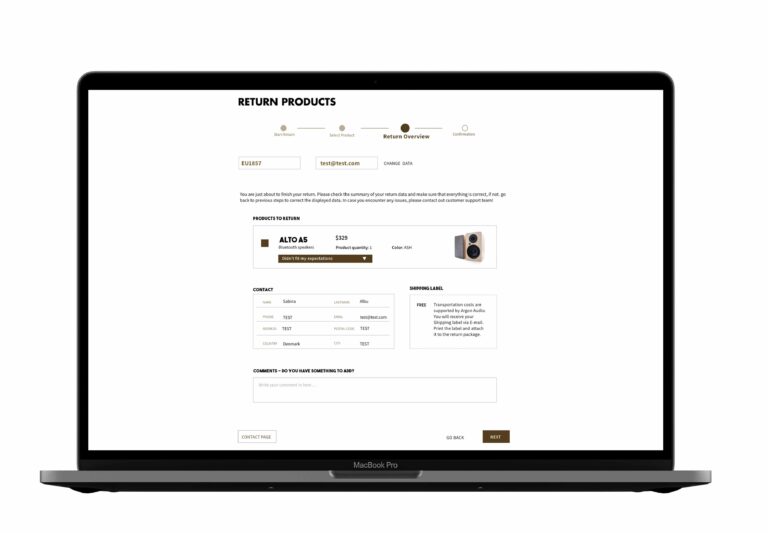
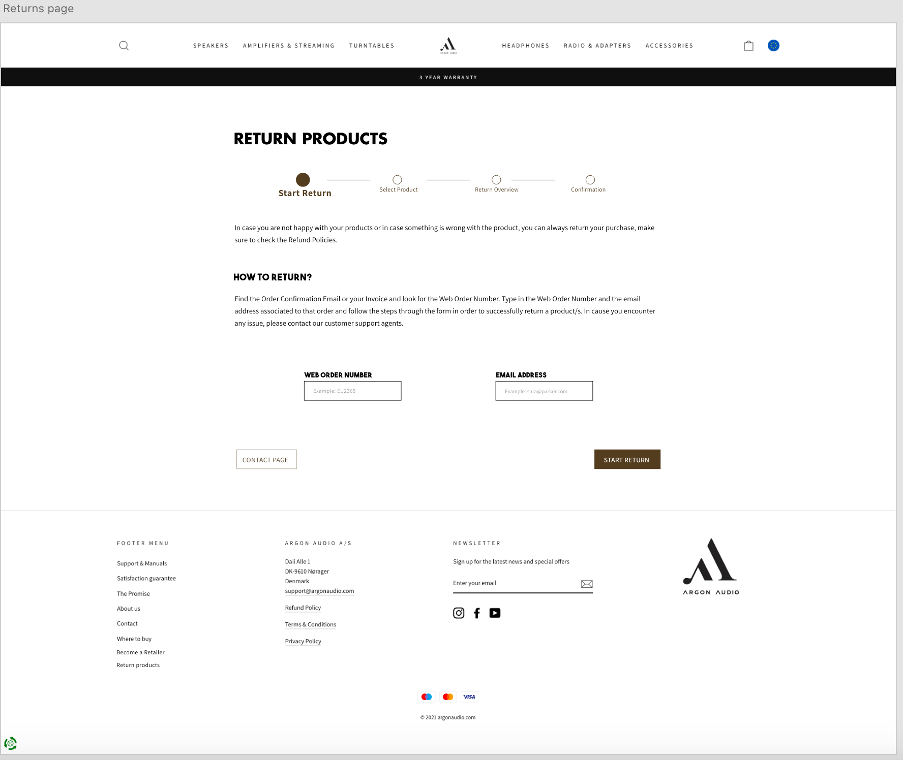
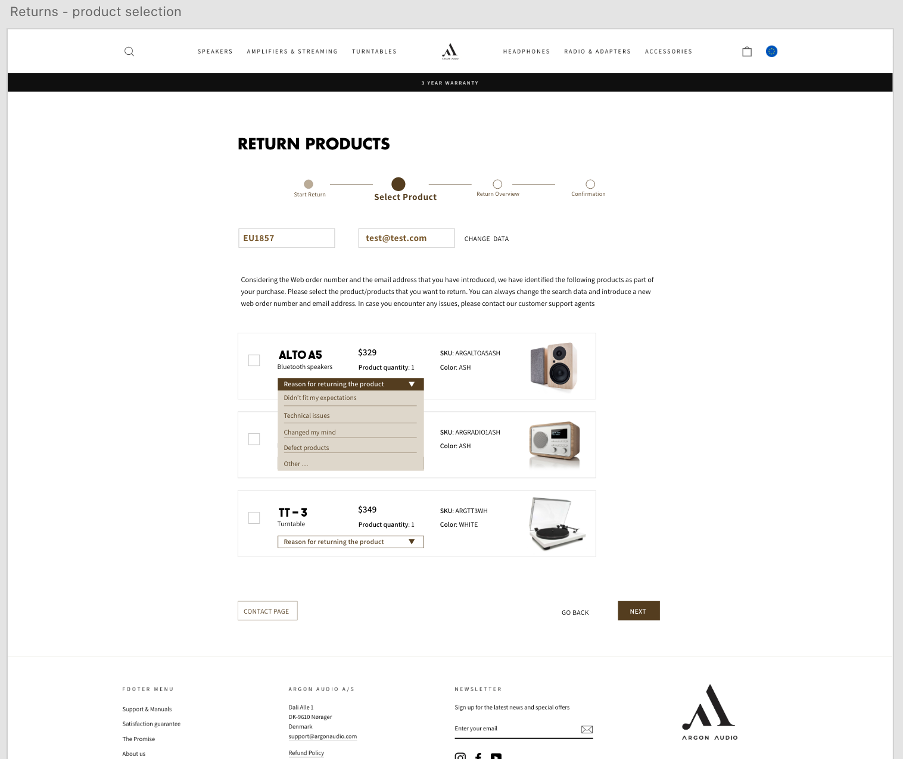
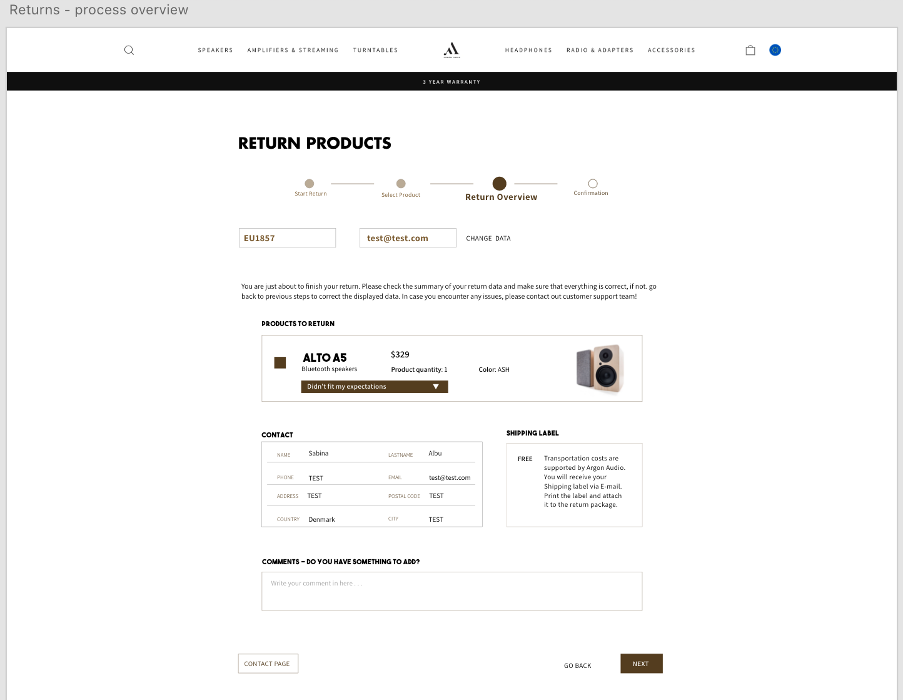
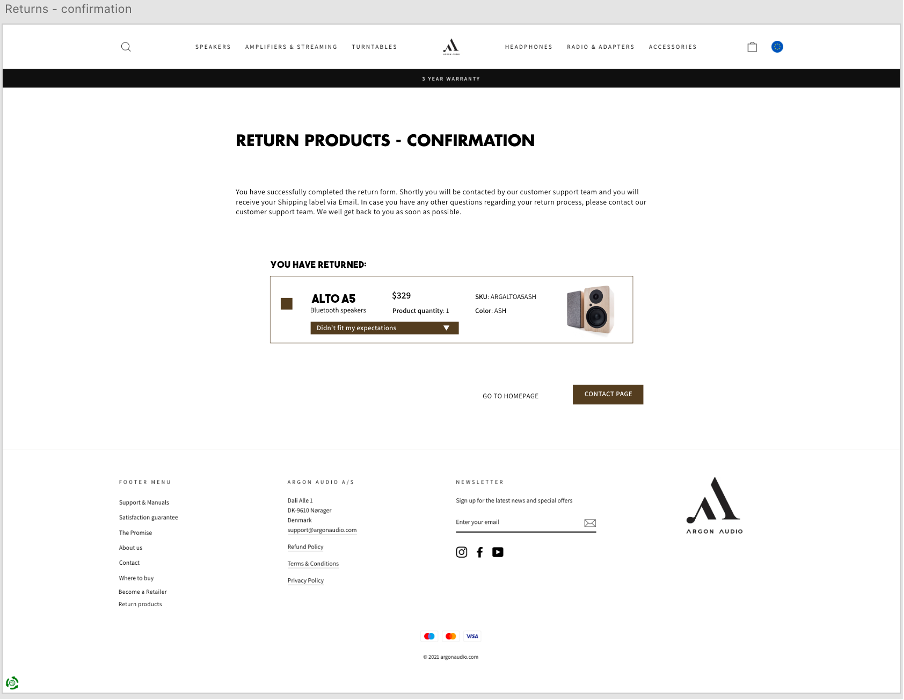
- Build up a returns platform – in form of a multi-step form
- Make the interaction with the customers faster and smoother
- Make the process easier to manage from the back-office point of view
- Automatise as many manual processes as possible
- Have the ability to get reports and statistics
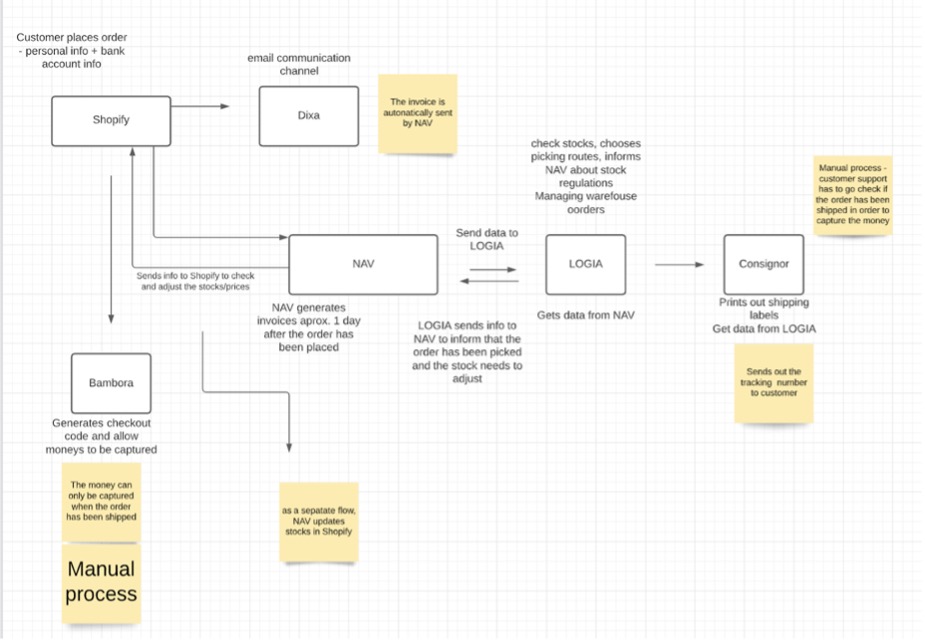
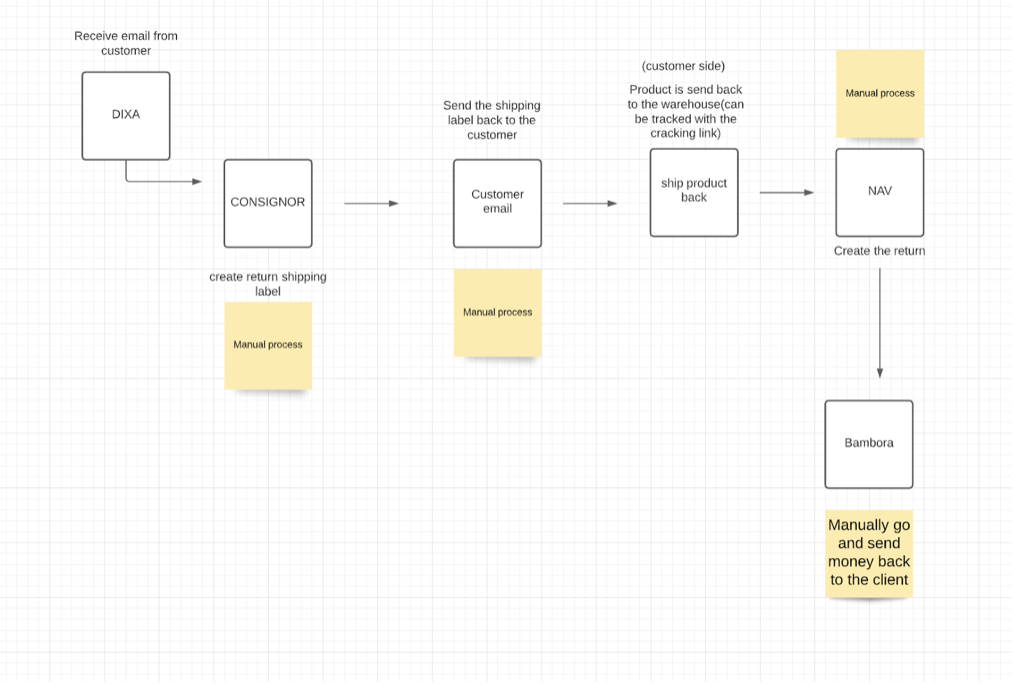
1.2 SOFTWARE INTERACTION MAPPING
In order to understand the capabilities and limitations of the project, knowing which are the internal limitations in terms of technology and systems is a crucial point. Systems might open up opportunities, or close down development paths.
The research regarding mapping the software interactions has been done through observations of the flow of work in which the Customer support agents were dealing with the order- return processing, or the so called Task Analysis.
The validity of the software interaction mapping was later of checked and proofed together with the designated Department Manager.
It is important to understand the order process as well, as it influences the way in which data enters the system and stores the information.
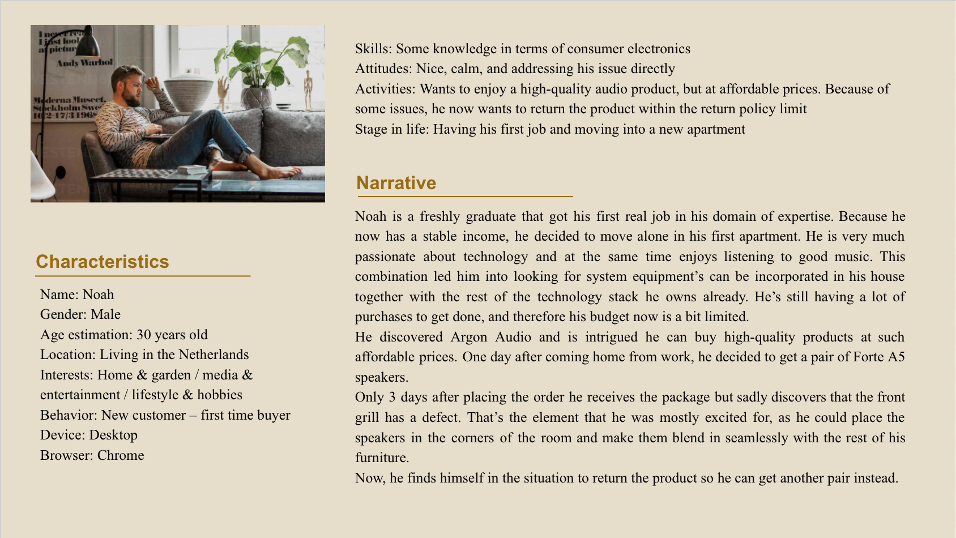
1.3 TARGER AUDIENCE ANALYSIS
SCOPE: Understand who the main customer of Argon Audio is, get an in-details description on the customer’s buying and returning behaviour.
Research actions:
- Stakeholder Interview – Gather business knowledge about the customers
- Google Analytics – Analyse quantitative data, demographic data, user behaviour
- Shopify Analytics – analyse quantitative data, orders vs returns
- Task Analysis – follow the Customer agents performing the necessary processes for returning the products into the system – as well as comparing the data with the initial order placement
All data gathered through the research is condensed and modelled in the shape of a Persona. Due to lack of qualitative data, the Persona took the shape of a Provisional Persona.
3. Product Definition & Design process
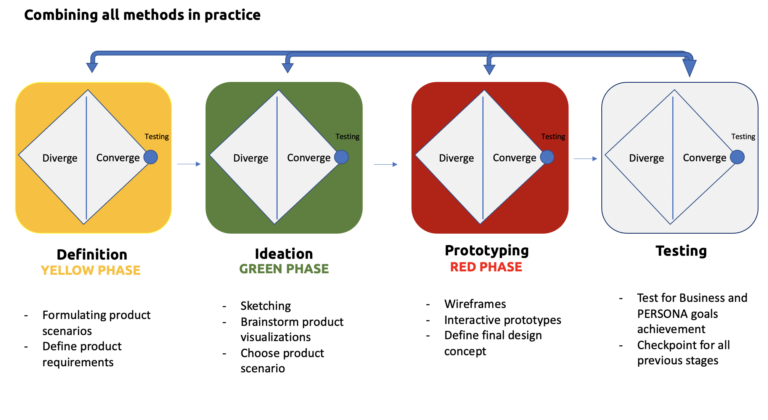
3.1 METHODOLOGY
– Design Thinking
– 3 zone Innovation tool
– Double diamond method

All of the information gathered through Business and Target Audience research are now condensed and formulated into product scenarios – what development paths and options are available in order to implement the final product.
3.2 PRODUCT SCENARIOS
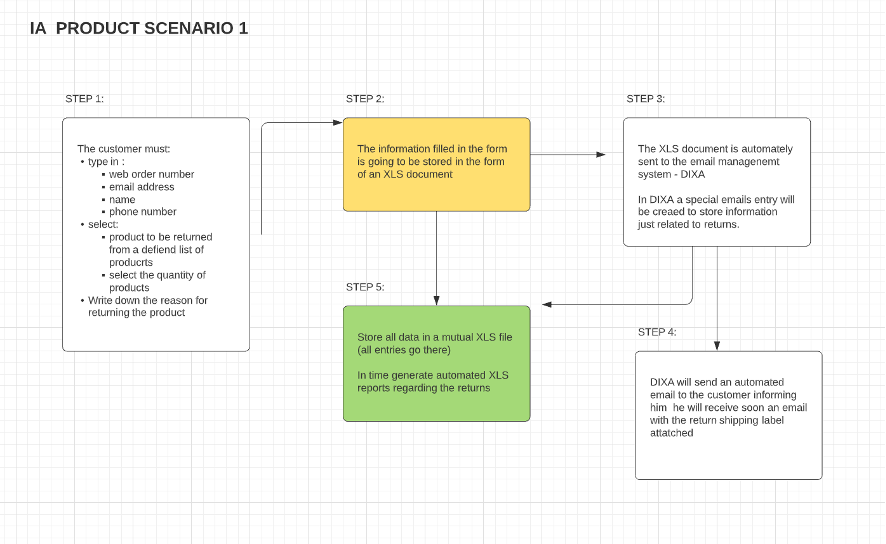
Product Scenario 1 – the customer has to manually introduce all data regarding the order: web order number, product name, customer data and then fulfill a predefined returns process. The form will stand as a guideline with what data needs to be completed in each section, but the user is the one that will manually type everything.
This scenario can be time consuming for the customer or can generate human error – in terms of selecting the wrong item when multiple versions of the same product.
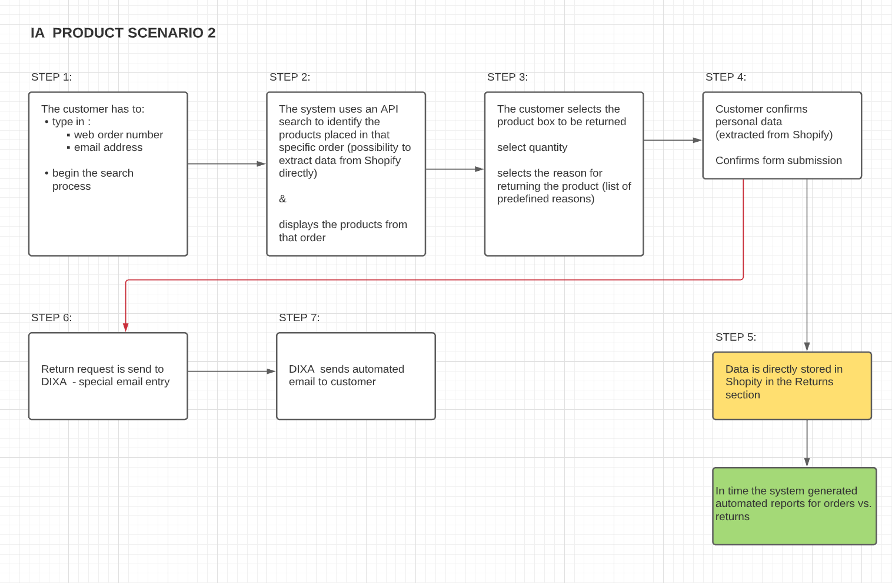
Product Scenario 2 – find a way in which to automate the search by navigating the order and the products within the order by searching upon the web order number and email address. The benefit of using this scenario is the process is shorter, reduces completion time and prevents potential customer errors that in the previous scenario might occur. It should also be possible to transfer the data directly to the Shopify statistics and automatise the order vs returns analytics.
3.3 INFORMATION ARCHITECTURE
Informational architecture is defining what data needs to be gathered and how it’s going to be stored, according to the product scenarios.
The main methodology used for the Design process, was Design Thinking – with constant iterations between the creative processes and testing sessions. The testing method of choice was Usability testing – both in person and remote Usability Testing.
3.4 IDEATION PHASE
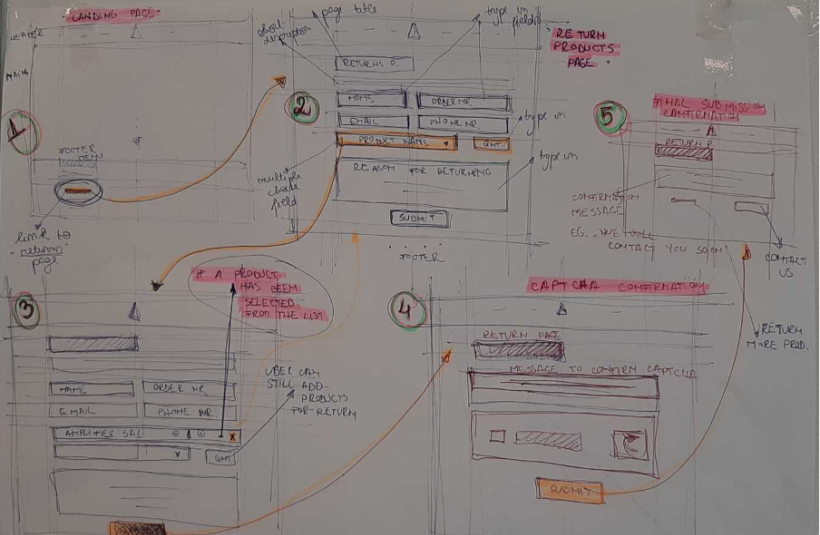
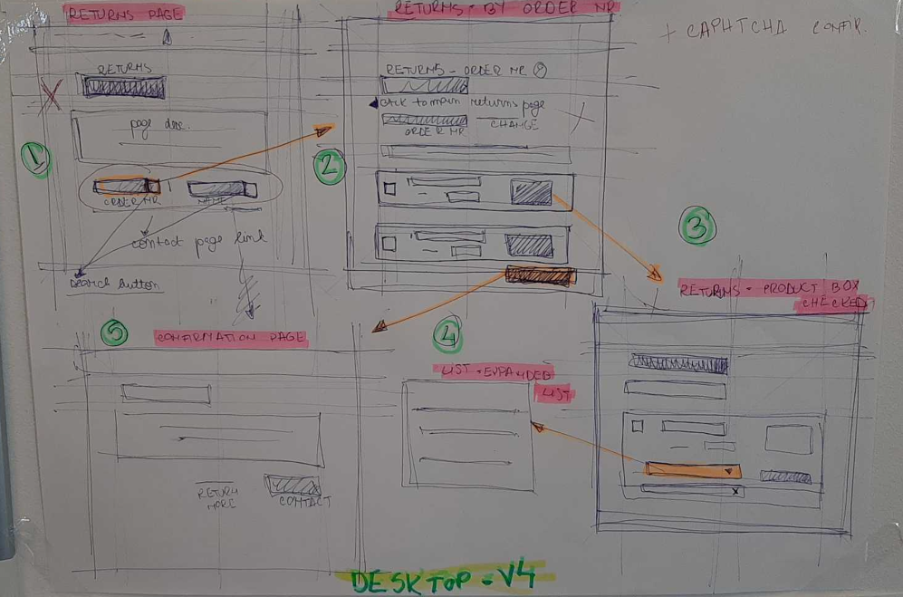
This chapter contains the creative process and brainstorming of potential product structures through paper sketching.Paper sketching is the approach used, as it can be fast, efficient, affordable and confer solid visualisation of elements.
The sketches are also going to define the user journey and steps flow throughout the platform itself in rough lines.
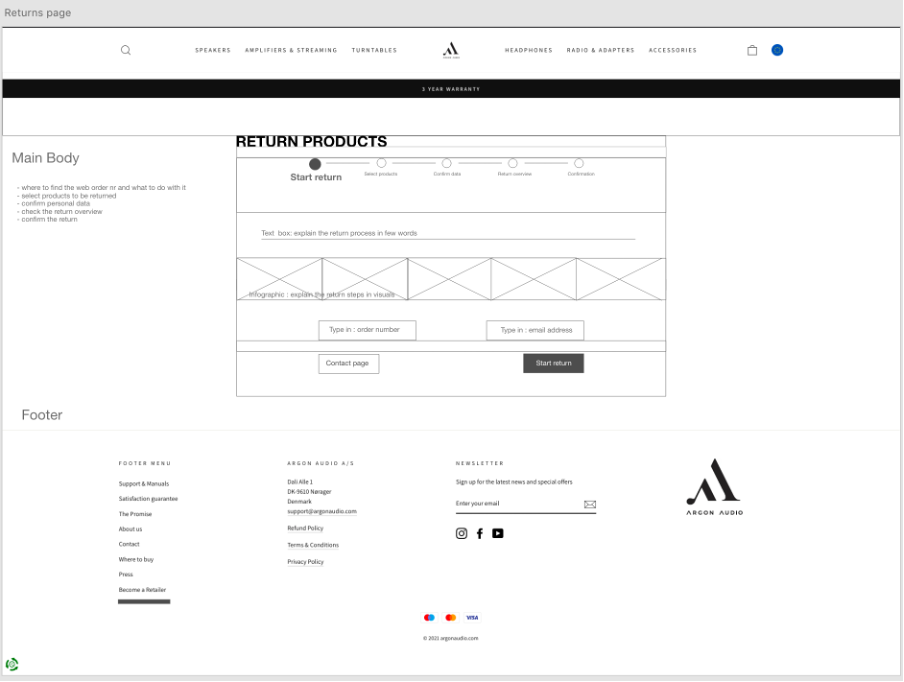
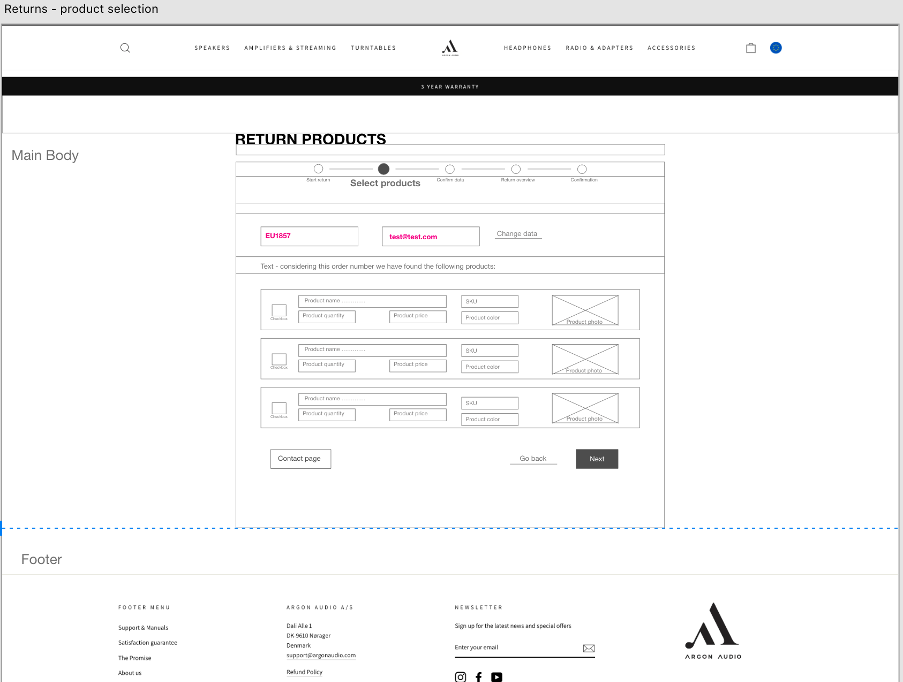
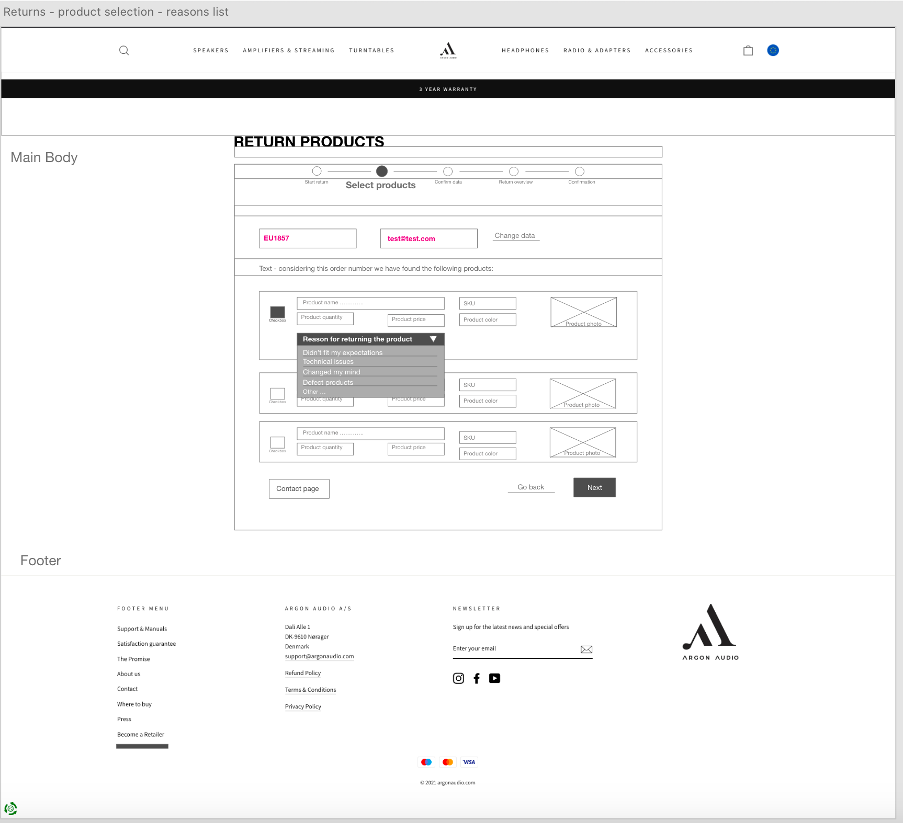
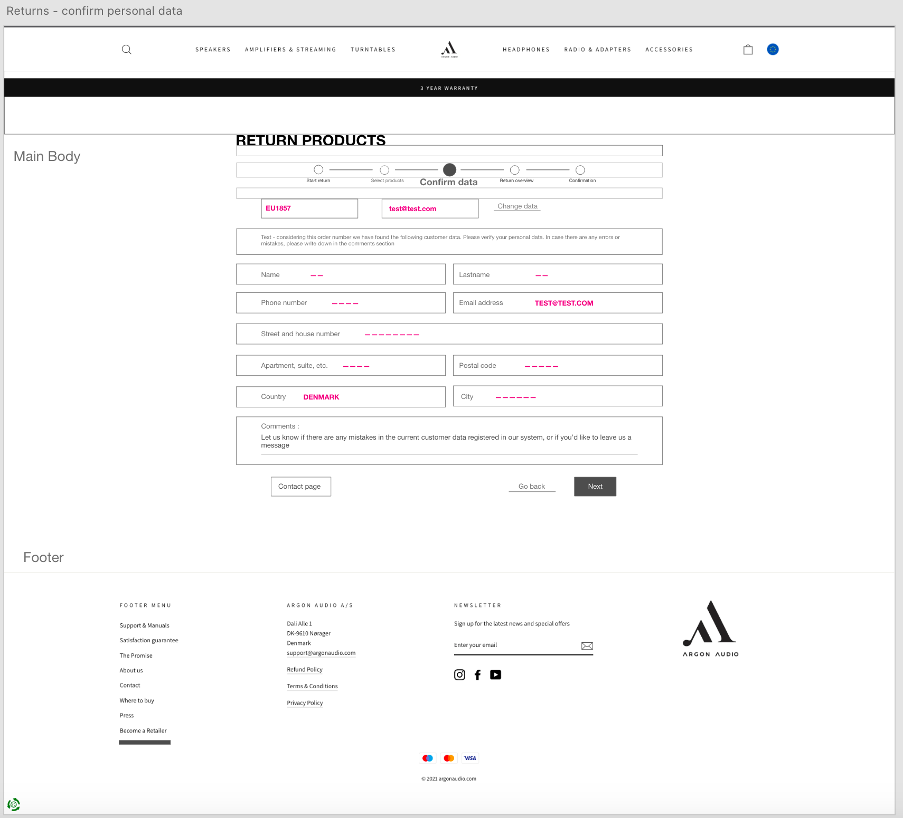
3.5 LOW FIDELITY PROTOTYPING – WIREFRAMES
Low fidelity wireframes are used to contour the findings of the Sketching phase and apply them in a digital shape, that is corresponding with the real scales.The purpose of the step is to mimic the reality of space and content disposition.
From this development phase the outcome should be a real-life placement and scaling of elements and analyse the process and steps leading to the form submission.This step is about analysing the logic behind the phases of completion and testing the relevancy.4
3.6 HIGH FIDELITY PROTOTYPING – MOCKUPS
In this process of development, we must take in count the branding and visual identity of the business as well. The overall platform must be incorporated in the web-shop, and therefore in term of User Interface, the elements will replicate the visuals of Argon Audio – colours, text fonts, buttons style, hover properties, potential micro-interactions.
4. Implementation phase
As we already know, Argon audio’s web-platform is build using the CMS system Shopify, therefore the soon-to-be implemented product has to be compatible with the CMS system. During meetings and interviews with stakeholder, 2 scenarios have been identified:
IMPLEMENTATION SCENARIOS
- Scenario 1: Create a custom implementation
Custom develop the platform with the help of a Shopify developer.For past implementations, the business has opted for hiring a Shopify specialist to manage custom coding for certain needs. Considering that custom development is rather time-consuming and costly, for this project it’s getting out of the budget to choose this option.
- Scenario 2: Find a potential Shopify app that can support the needs of the platform
Shopify offers a very broad variety of apps that can be used as quick functionality implementation, that are fast to use, and don’t require a large budget. For implementing the project, it is decided to choose the second scenario with using a Shopify App for the development of the platform because of budget and time constrains.
Due to time and budget matters, the second scenario was the one used for the implementation of the platform – using the functionalities of a Shopify app.
The implementation process implied:
- researching the right app provider that was coming as close as possible to achieving business and customer goals
- costs and duration of implementation
- customisability and UX/UI – visual integration of the platform with the rest of the branding concept of Argon Audio
- evaluating the functionalities the app has and potential future development
5. Evaluation & Launch
In order to evaluate the efficiency and effectiveness of the implemented product, an Heuristic Evaluation was performed before launching the platform.
The Heuristic Evaluation followed Norman Nielsen’s model, and evaluating all of the heuristics individually. Some of the evaluation findings were:
Because there is no option to add more text fields in the return-steps, some parts can become hard to interpret. The text pieces that are present might not be enough to explain what a specific functionality might do and therefore generate confusion for the customer.
- No actual button that indicates a direct “exit” from the platform.
- No possibility to directly “go back” and search for another order number other than by exiting the platform and loading it again completely.
Design wise the platform can’t be customized to use the same font family or font weight as the general branding identity from the web-shops.
- When proceeding with the flow of returns, the system doesn’t provide a constant display of the order number of the product that is being returned.
- The returns overview process doesn’t include the dates when each specific step has been performed.