Aart de Vos
Redesigning the web-shop of Aart de Vos using the Brutalism trend.



Project Overview
Design challenge
Design challenge: Redesign of the “Aart de Vos” website using a Brutalist style, and implementing some of the 2019 Web Design trends.
Redesign the web-shop of Aart de Vos using the Brutalist style, together with some other Web Design trends from 2019 – link here.
The project was purely creative, without having insights such as Target Audience, User or Business goals – whilst still maintaining the information and relevance from the original website.
Deliverables of the project consisted of hi-fi prototypes and a small report presenting the choice of trends.
Scope:
The assignment is shaping a product, it is about design form and function. It intents to facilitate a creative space that is first and foremost practical, and secondly inspired by the contemporary style associated with Interaction and Experience Design field.
Goal:
The goal is critical thinking and creativity but also demonstrating knowledge of method and theory by letting it inspire the process. Gain more knowledge about the current trends and movements in the web and interaction design.
Year
October 2020
Role
Student – Web Development Top Up program, Interaction and Experience Design class
Skills & Tools
Adobe Suite
Design Thinking
User Experience Trends of 2019
Creative processes
Brainstorm
Sketching, Wireframing and Prototyping
1. Research
The research process was split in 2 main sections: business research – understanding the scope and structure of Aart de Vos’s web-shop, and researching the brutalist style & web design trends of 2019.
2. Brutalism & Design Concept
Brutalism
Brutalism is a design trend that has it’s origin from Brutalist architecture back in the 1950’s, characterised by heavy and ruthless appearance.
Starting in the 1990’s, brutalism started to gain popularity in the web-world being presented such as: bare-bones, almost naked HTML, raw, unadorned look.
In all representations, brutalism is seen as a reaction against artificiality and lightness
“Bold.” “Unapologetic.” “Honest.” “Hideous.” (source link)
Design Concept
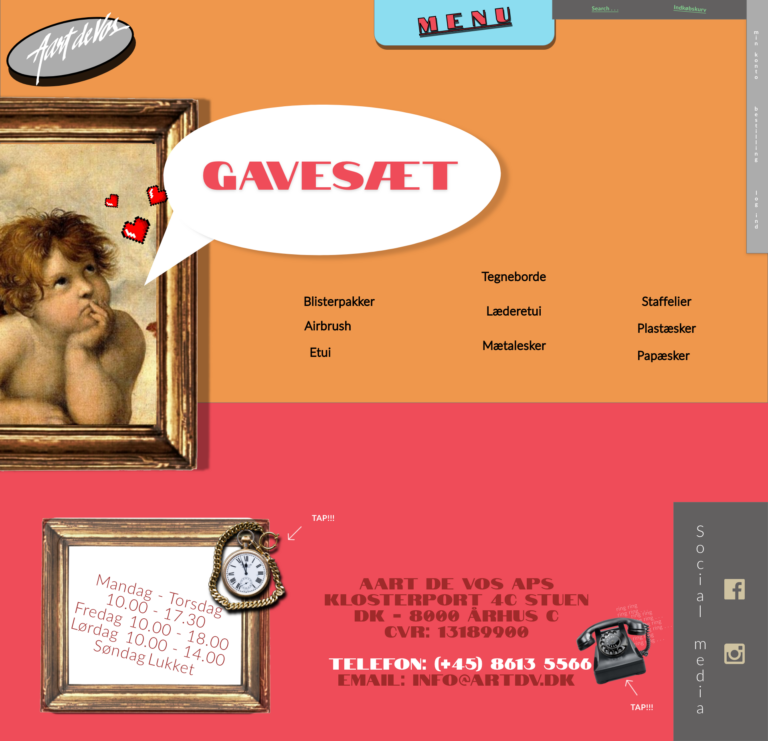
Since reading more about Aart de Vos and understanding their business , I knew my concept will incorporate art in it. The idea grew into a combination of the softness and delicacy of the Golden Ages together with the rough and sharp aspect of Brutalism. Together, they create an absolute contrast of 2 different standards and vision of “function over form” .
3. Design Process
Information Architecture
My redesign interpretation follows the same information architecture as the original platform. The scope of my redesign is to create a different interpretation of the UI, using the Brutalist style together with some of the Web Design trends of 2019, but maintaining the same content structure and relevance of information.
Creative process
After defining the design concept I want to work with and performing previous research, the creative process worked towards finding a good implementation of the concept. Brainstorm was the first step, ideation of multiple variations and option for integrating content with a new UI.
High fidelity prototyping is the only type of prototyping performed through product development, as other processes were useless considering the design challenge. The prototype was build using Adobe XD – building prototype + interactions – and Adobe Photoshop – editing and preparing visuals for the prototype.
4. Trends
5. Report
As for the last step in the project development, I had to create a report / “Viewer Guide” that was explaining and arguing my design decisions, to feel the Brutalist style and incorporate the major Web Design trends from 2019.
See report below, attached as Artboards.